我们都看过专门讨论各种网络设计“规则”的文章。对许多人来说,它们是一套令人欣慰的指导方针,至少在设计方面可以让我们的谁更轻松。但是,想要创造性地挑战自己,该怎么办?规则真的是一成不变的吗?答案当然不是。一方面,许多规则已经过时。所以,虽然他们曾经是有用的,但现在已经不是了。另一方面,几乎总是有一些情况要求改变或打破规则。以下是一系列公认的网页设计规则,以及您可能想要打破它们的原因,以及如何有效地做到这一点。
网页布局和设计应在整个网站中保持一致。
一致性可以帮助访问者立即在网站上感到宾至如归。这使他们更有可能四处张望,并在那里花费更多时间。舒适是件好事。大多数时候。但这条规则有两个问题。首先,一些设计师将其解释为每一页都应该是完全相同的。他们对网站上的每个页面都使用相同的基本模板,而不管呈现的内容如何。这几乎总是会导致一个无聊且没有乐趣的网站。另一个问题是,不同的内容往往需要不同的设计处理。删除站点上的大部分一致性可以带来更有趣的用户体验。注意,我说的是“大部分”一致性。考虑在网站的每一页上都保持一个设计元素,比如标题或配色方案,或者像徽标这样简单的东西。
不要将重要信息放在“折叠”下面。
“折叠”是报纸设计界的一个保留词。在报纸上,它指的是头版上半部分的区域。如果报纸放在报摊上,这是可以看到的区域。当天最重要的新闻和头条位于那里,以吸引人们购买报纸。但问题是:网站并没有真正的“折叠”。经常有人吹捧主页上不需要滚动就能看到的区域在折叠的上方,但这并不是一个准确的规则。对于报纸来说,折叠区上方的位置很重要,因为它会吸引人们购买报纸。对于一个网站,没有必要做出这样的决定。访问者已经在你的网站上了,滚动和花钱买东西不是一种心理决定。
避免使用太多不同的字体。
这一规则背后的理论是,过多的字体会使页面看起来杂乱无章。但有很多方法可以使用多种字体,创建一个华丽而实用的网站。关键是要仔细注意你使用的字体以及你使用的大小和重量。使用具有相似权重、x高度和其他相关特征的字体。注意不要混合太多的颜色或样式。如果你不习惯使用多种字体,你总是可以使用单一字体的多种权重和样式。混合使用斜体、粗体、小大写、全大写和不同的大小,可以产生一种仍然统一的不同外观。
保持一切简单
简单性被高估了。我敢肯定,这一份声明已经让你们中的一半人站起来,准备停止阅读。简约有其一席之地。但有时你想让事情变得复杂。多层次。这没什么错。很有可能,如果你仍然在设计时考虑到访问者,那么他们就足够聪明了。如果网站是你(或你的客户)想要的,那么保持网站简单并没有错。但不要将简单性视为网页设计的某种圣杯。在很多情况下,更复杂的解决方案比简单的解决方案更好,最终也更有用。
将导航置于预期位置
传统告诉我们,导航应该放在网站的标题或(左侧)侧边栏中。辅助导航通常放在页脚中,但从不放在主导航中。为什么?人们只会去那些地方,因为他们受过这样的训练。但是网页上有更多的可用空间可以使用。如果做得好,这些地方可以像标题或侧边栏中的导航一样容易使用。

 菜单
菜单
 服务
服务
 案例
案例


 网站建设
网站建设 品牌设计
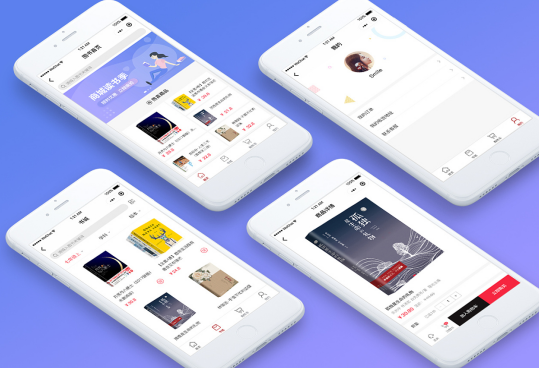
品牌设计 APP开发
APP开发 小程序开发
小程序开发 商城开发
商城开发 网站优化
网站优化 UI设计
UI设计 增值服务
增值服务